Cómo Crear una Portada en Divi Builder Desde el Comienzo
En el mundo de la creación de sitios web, la primera impresión es crucial. Y la portada de tu sitio web es lo primero que tus visitantes verán. Es tu oportunidad para cautivar a tus futuros clientes/ proveedores.
¿Cómo puedes lograrlo? En este artículo, te guiaré a través de los pasos para crear una portada desde lo básico hasta el diseño junto a Divi Builder.


Solo debes seguir estos pasos:
1. Lo primero que necesitas hacer es asegurarte de que Divi Builder esté instalado y activado en tu sitio web para eso debes ingresar a «Temas». Luego, dirígete a la página en la que deseas crear la portada y haz clic en el botón «Editar con Divi Builder».

2. Crear a sección del módulo:
Haz clic en el botón «Usar constructor visual » para abrir el constructor de Divi. Luego, selecciona la opción «Añadir nueva sección» en la parte superior.
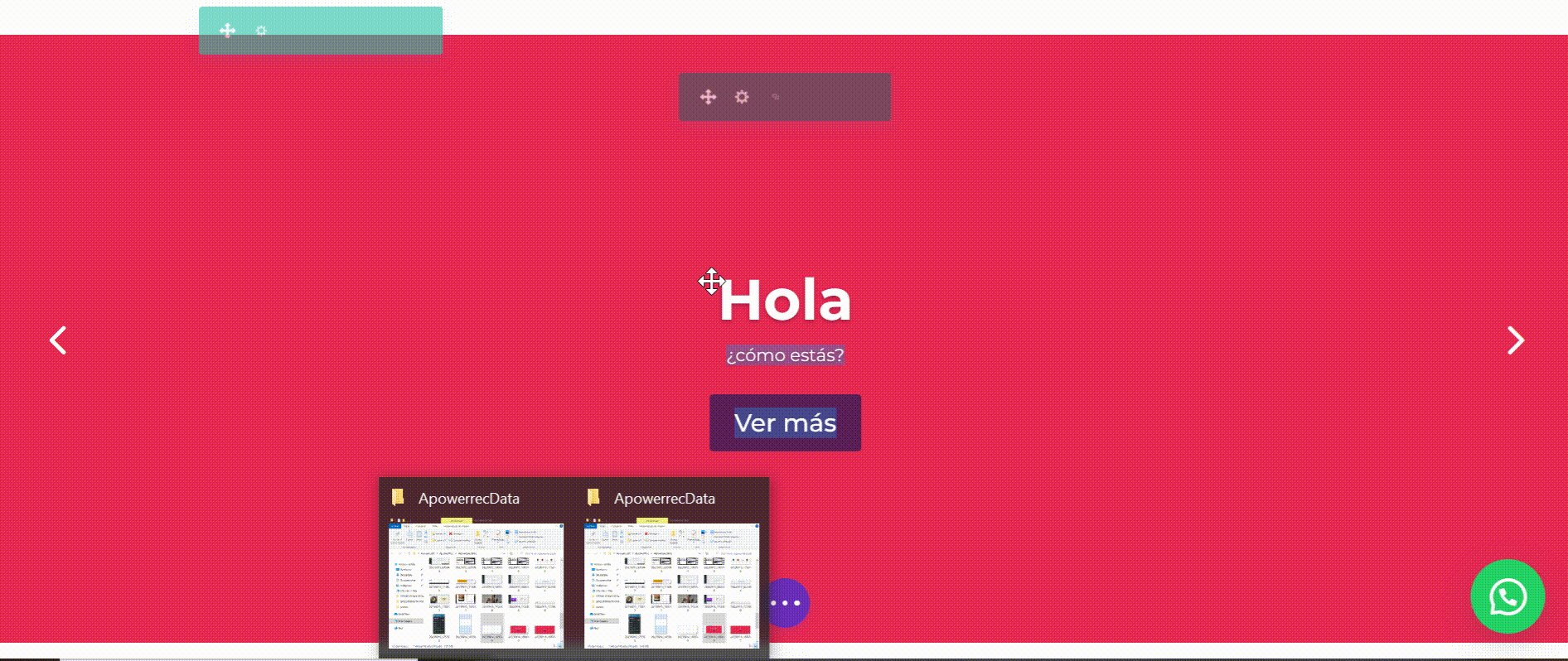
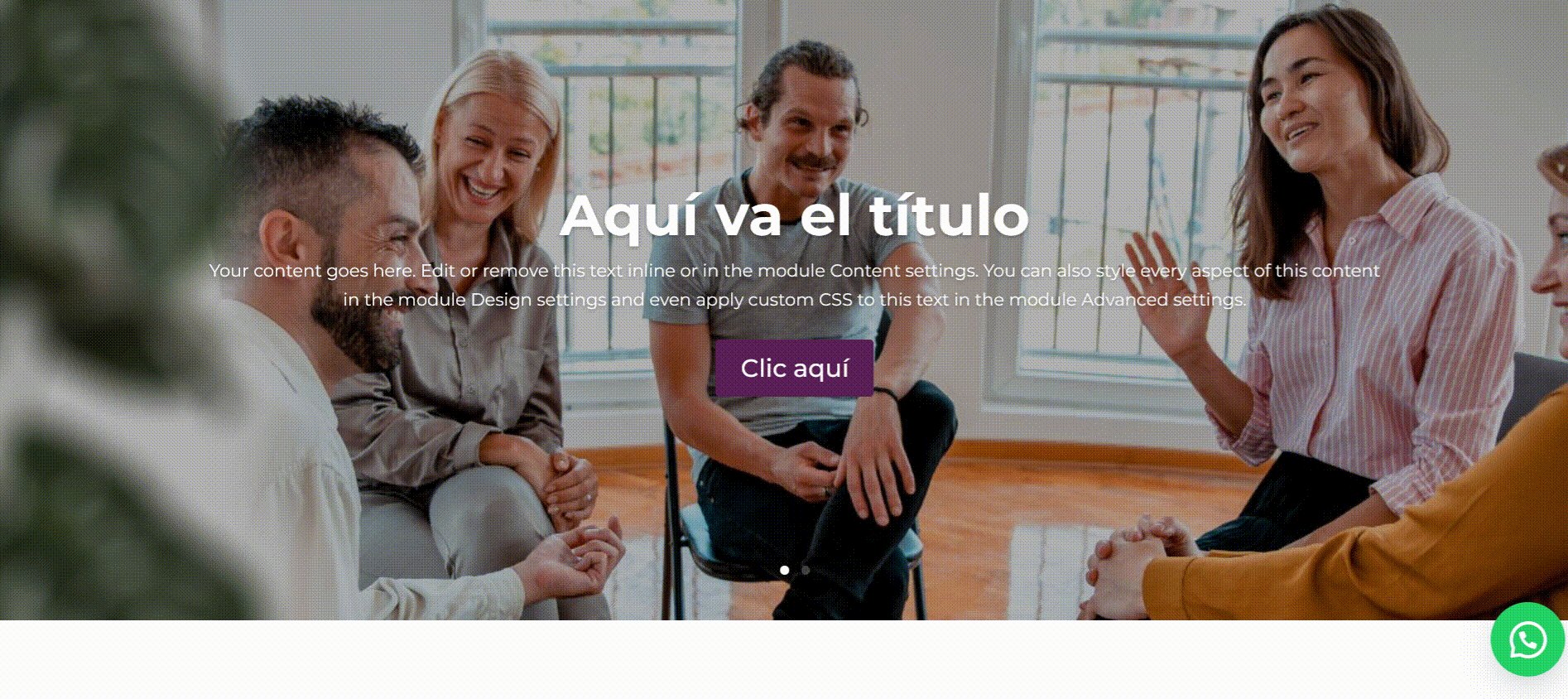
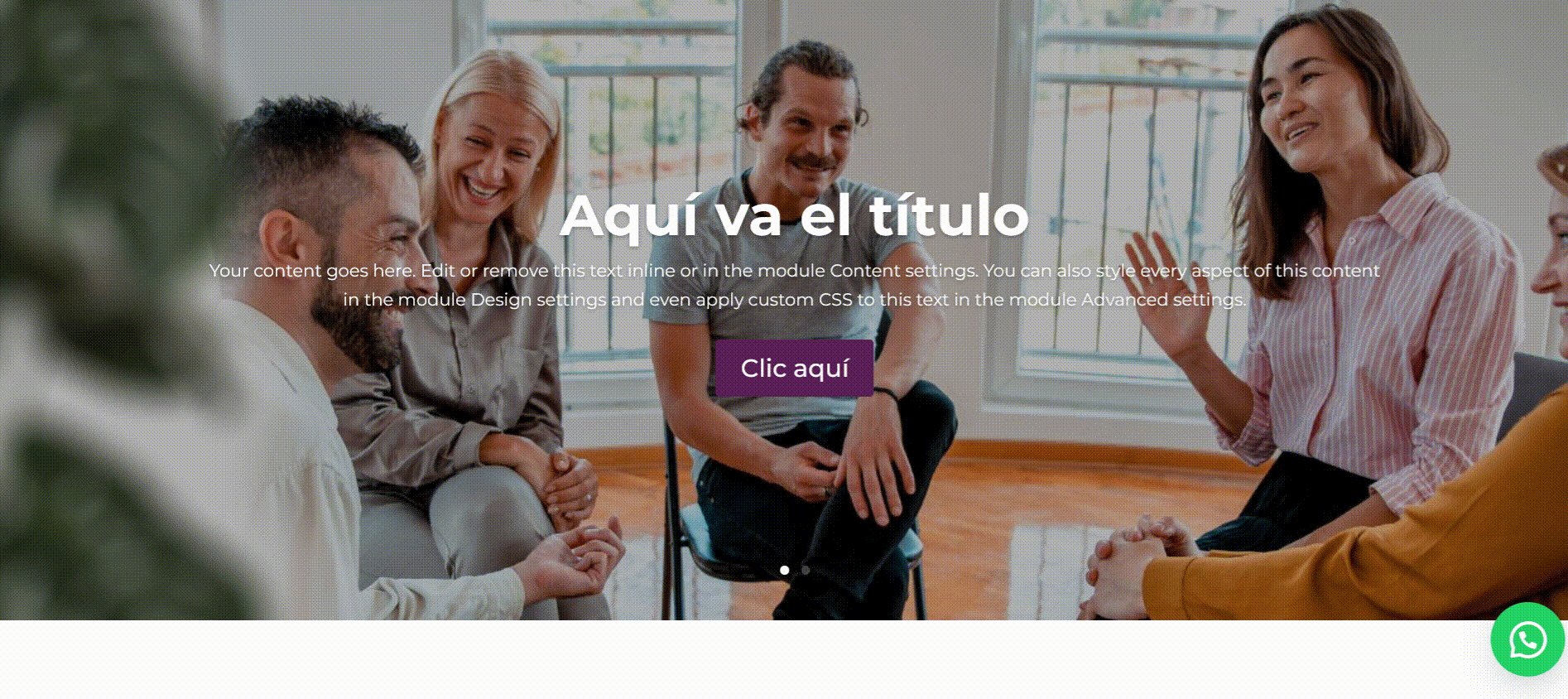
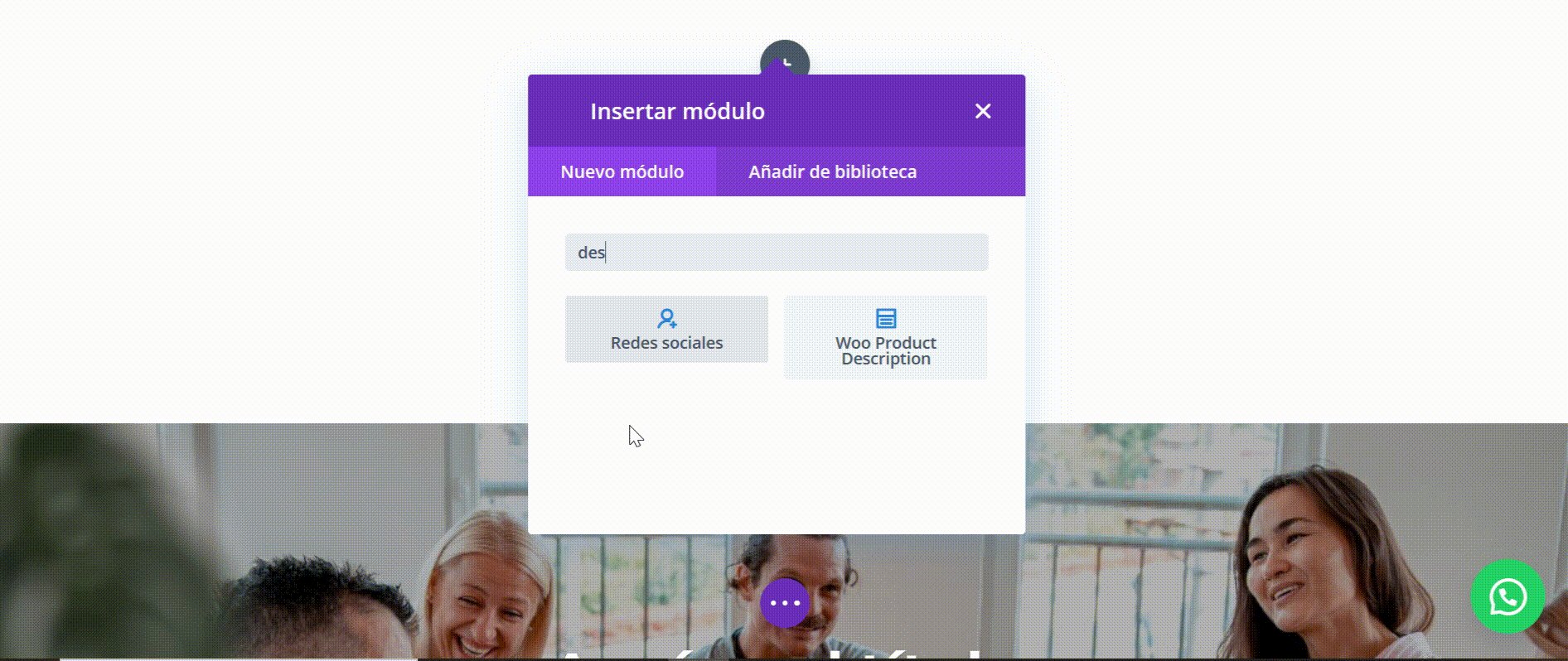
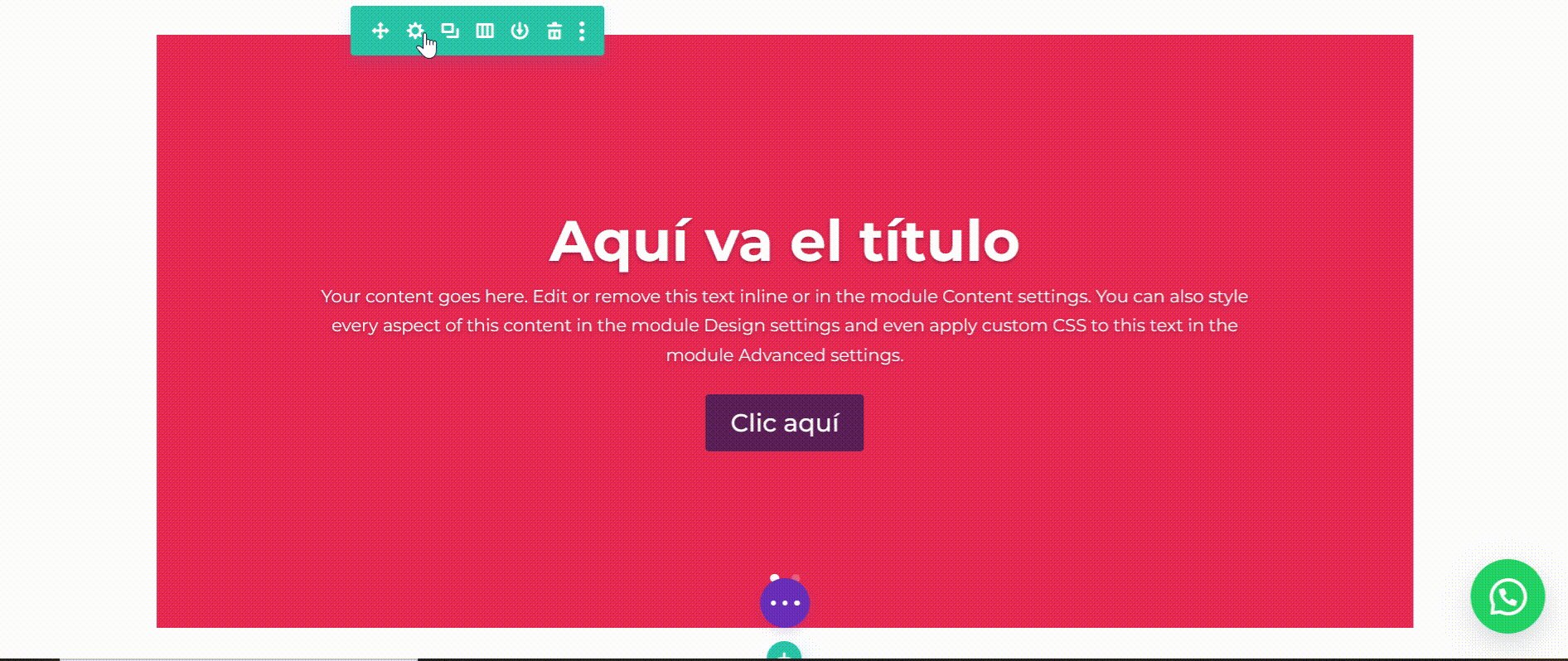
3. Una vez agregado selecciona el módulo «Carrusel o Deslizador»

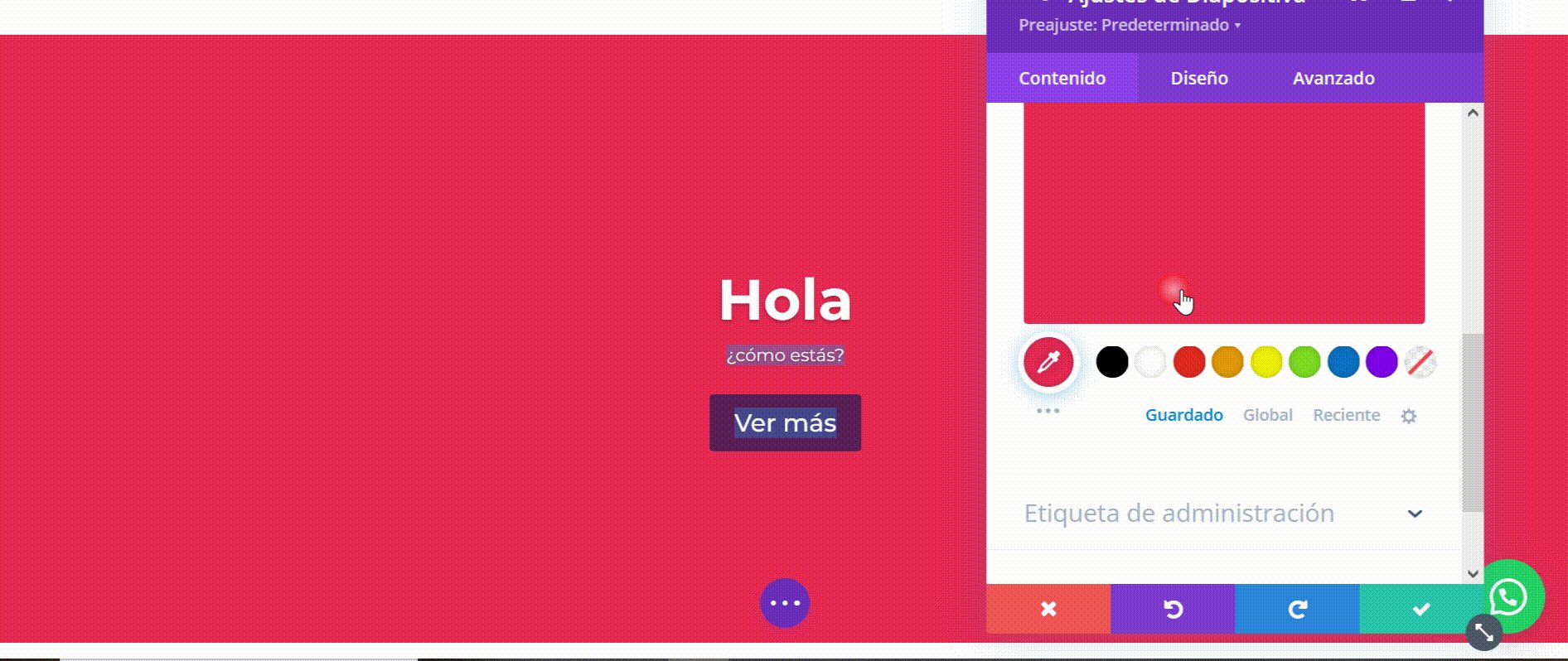
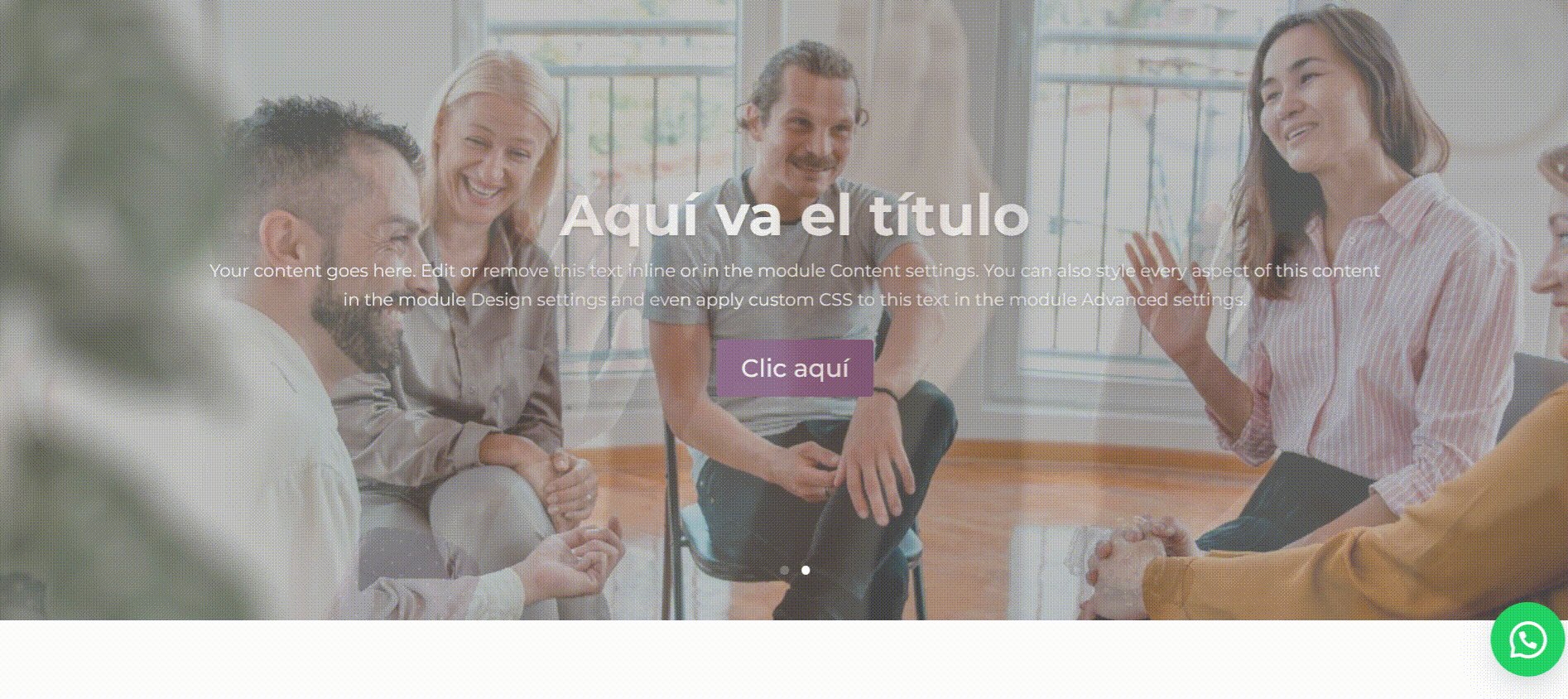
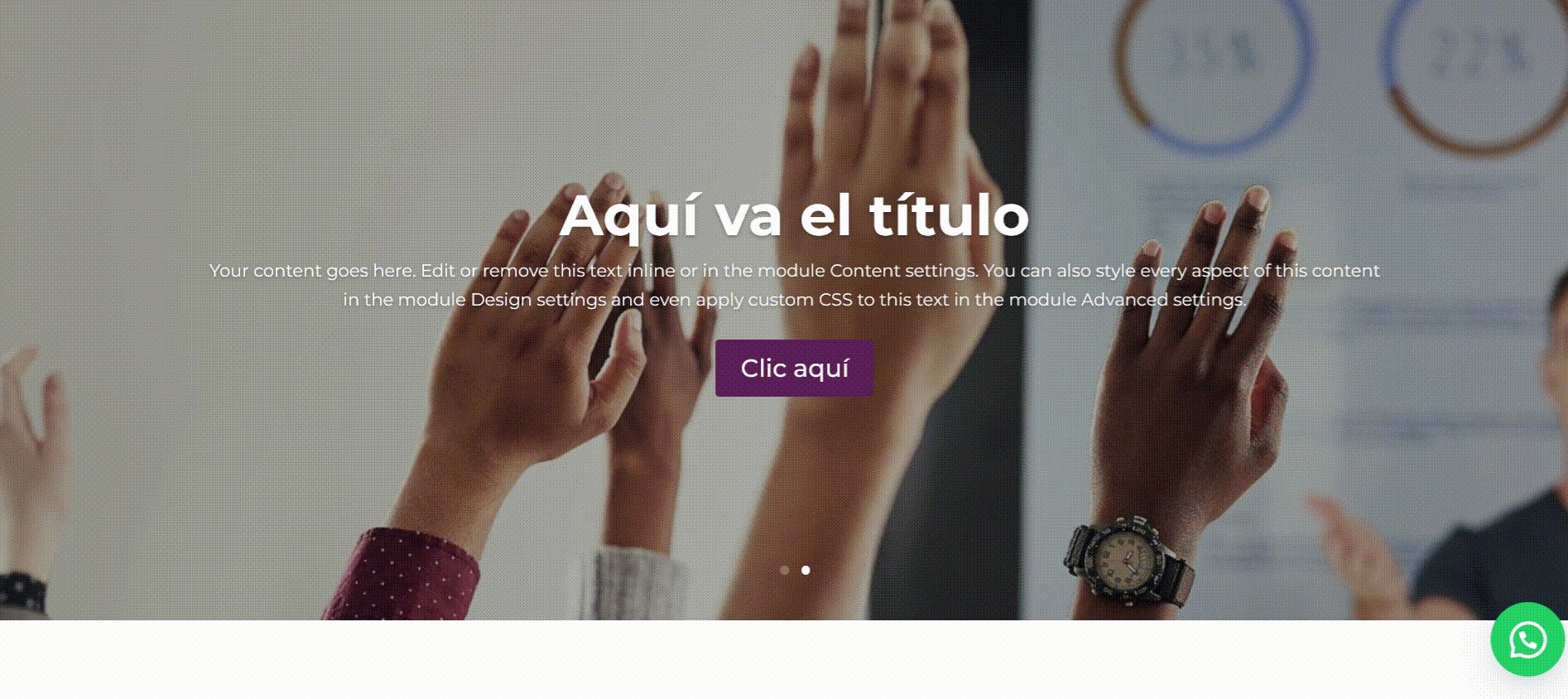
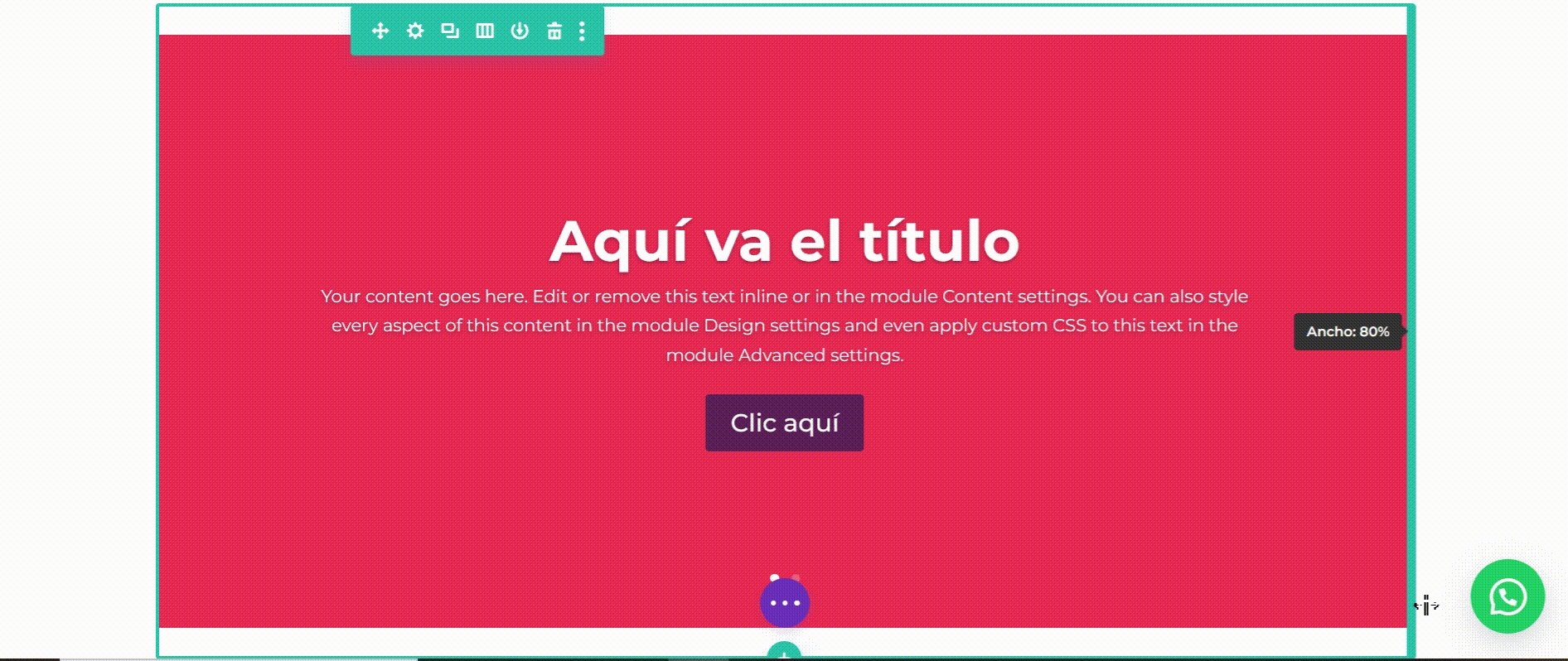
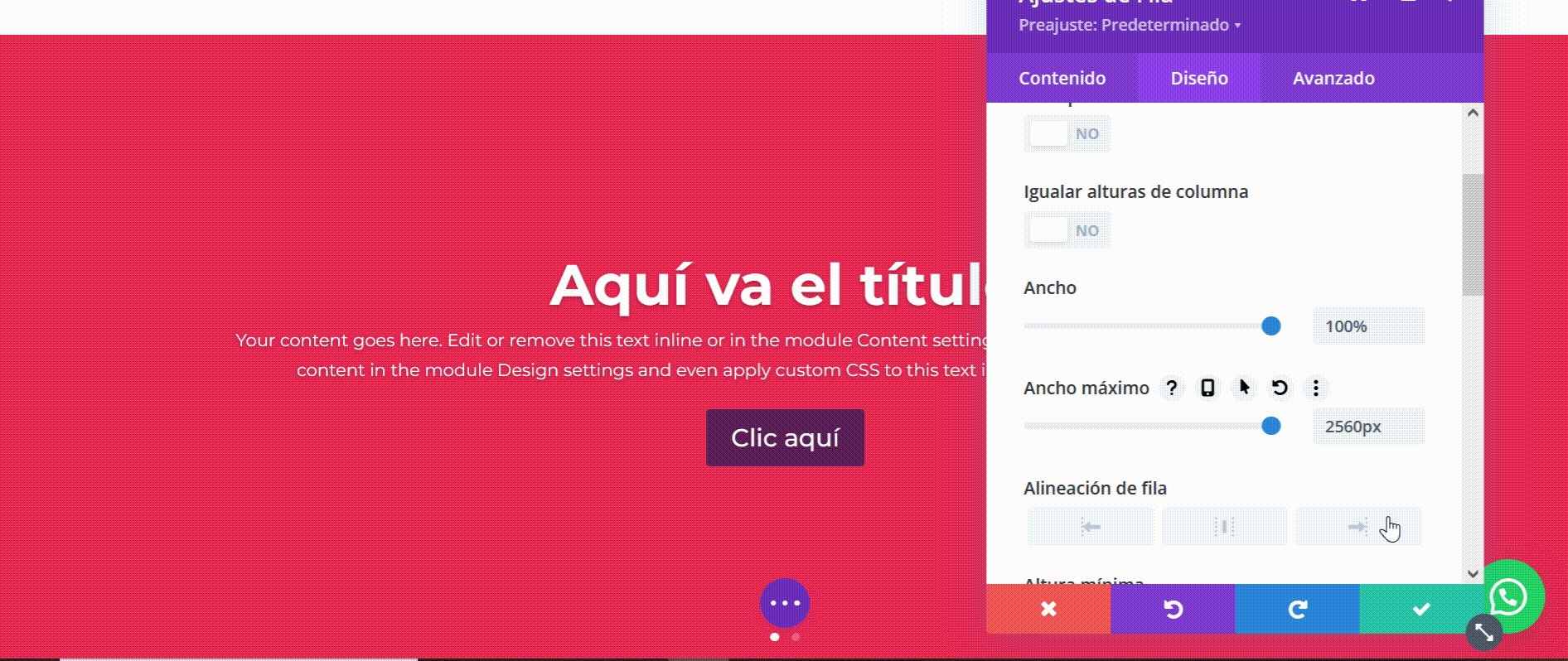
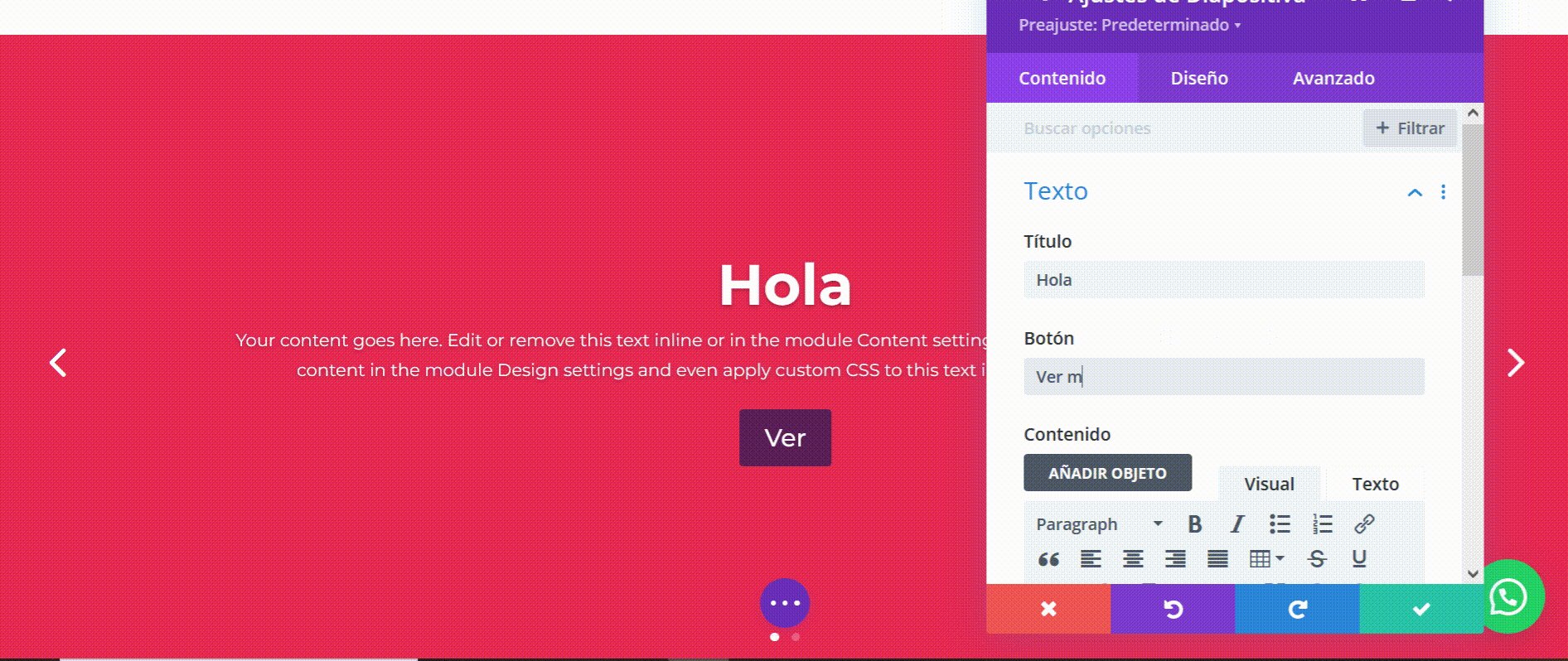
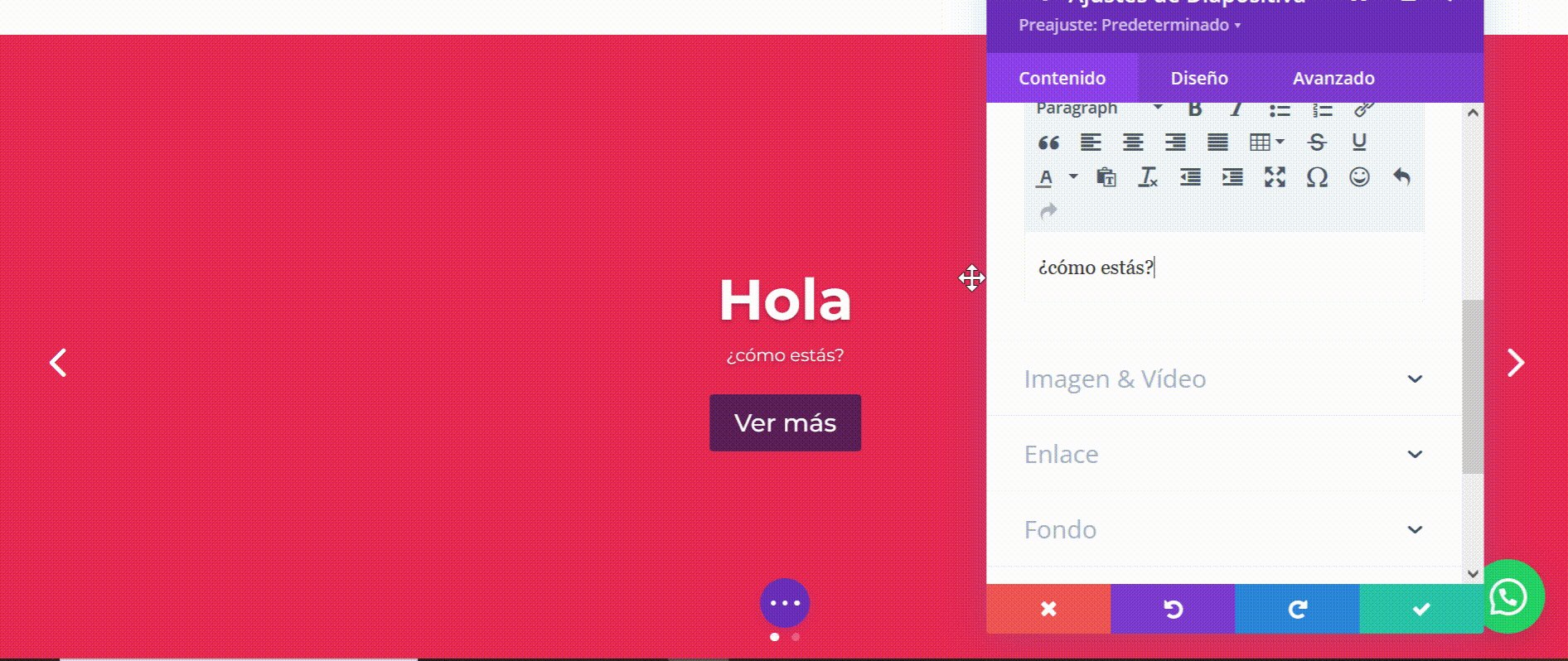
4.Puedes ajustar tamaños del banner cambiar títulos, textos, botones, enlaces, fondos, imágenes de acompañamiento y más, aquí solo debes ocupar tu imaginación!

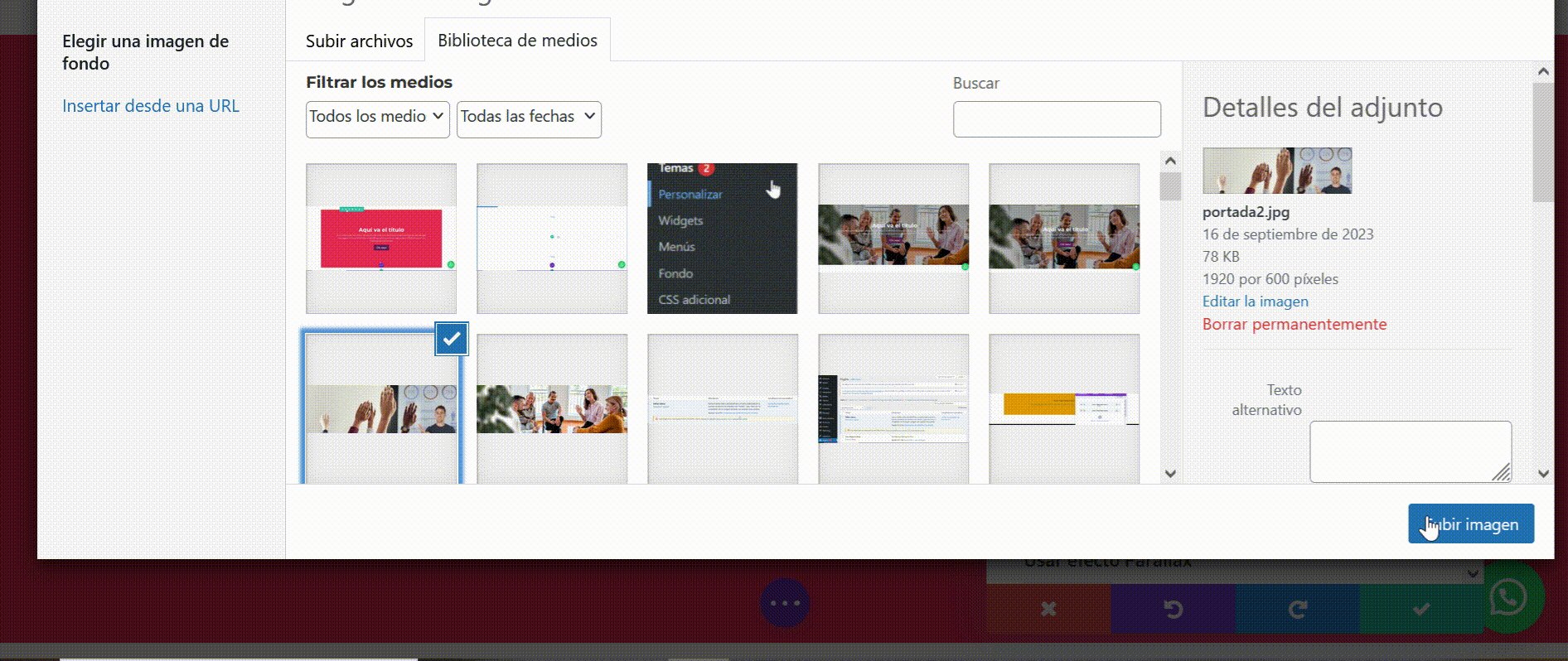
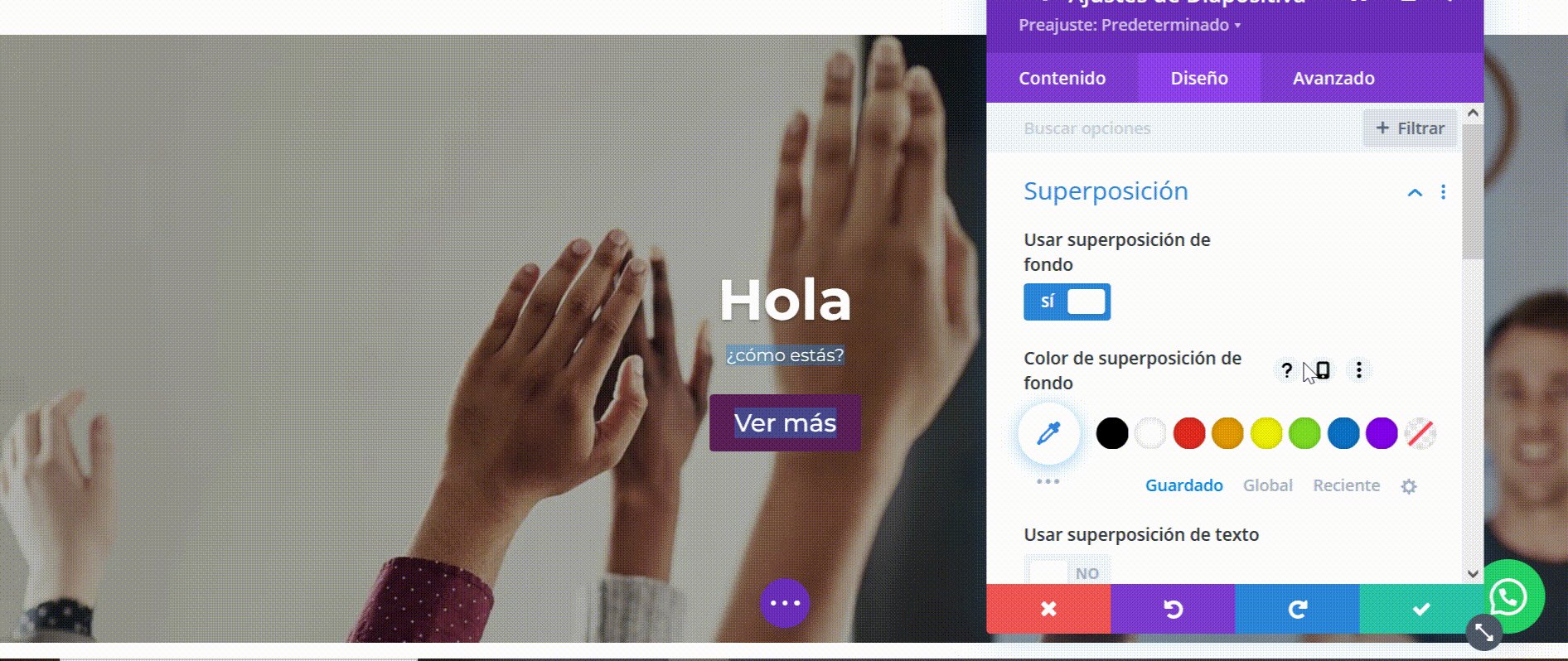
5. Para que tu deslizador tenga más estilo puedes agregar fondo con alguna imagen que tengas a mano acuerdo a lo que necesitas