Como crear cupones de descuento en WordPress + Divi Theme

Los cupones son una herramienta poderosa en el mundo del comercio electrónico. No solo ofrecen descuentos a los clientes, sino que también brindan una variedad de beneficios tanto para los propietarios de tiendas en línea como para los compradores.
En este tutorial, exploraremos los beneficios significativos de implementar cupones en tu sitio web WooCommerce, especialmente cuando se combina con el potente Divi Theme.
Si estás buscando formas efectivas de atraer a nuevos clientes, fidelizar a los existentes y aumentar las ventas, ¡los cupones son tu mejor aliado!
Paso 1: Accede a tu Panel de WordPress
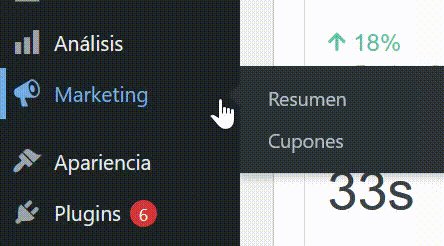
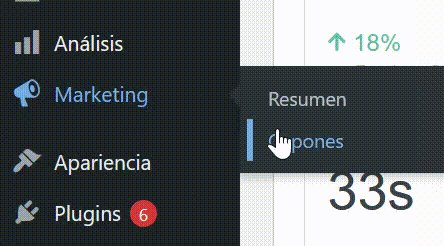
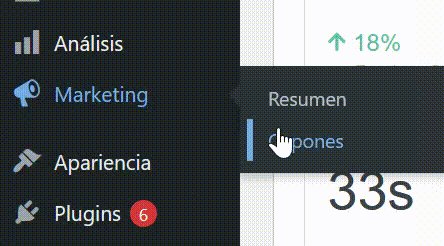
Primero, accede a tu panel de WordPress. Desde el menú principal, selecciona WooCommerce y haz clic en «Cupones».


Configura los Detalles del Cupón
- Tipo de Descuento: Elige entre porcentaje de descuento, descuento fijo o envío gratis.
- Cantidad: Ingresa el valor del descuento o el porcentaje, según el tipo que hayas seleccionado.
- Restricciones: Puedes limitar el cupón a ciertos productos, categorías o clientes específicos.
- Fecha de Vencimiento: Establece una fecha de vencimiento para el cupón si es necesario.

Una vez configurado el valor o porcentaje según lo necesites solo debes guardar y ocupar el nombre del cupón en la sección de finalizar compra, así se aplicará el cupón correspondiente

¡Y eso es todo!
Has aprendido cómo crear cupones en WordPress con WooCommerce.
Los cupones son una excelente manera de impulsar las ventas y atraer a nuevos clientes, así que no dudes en experimentar con diferentes tipos de descuentos y promociones para ver qué funciona mejor para tu tienda en línea. Si tienes alguna pregunta o necesitas ayuda adicional, no dudes en dejar un comentario a continuación.
¡Buena suerte con tu tienda en línea! 🛒
