Como crear un un flipbox con Divi Theme + Divi Supreme
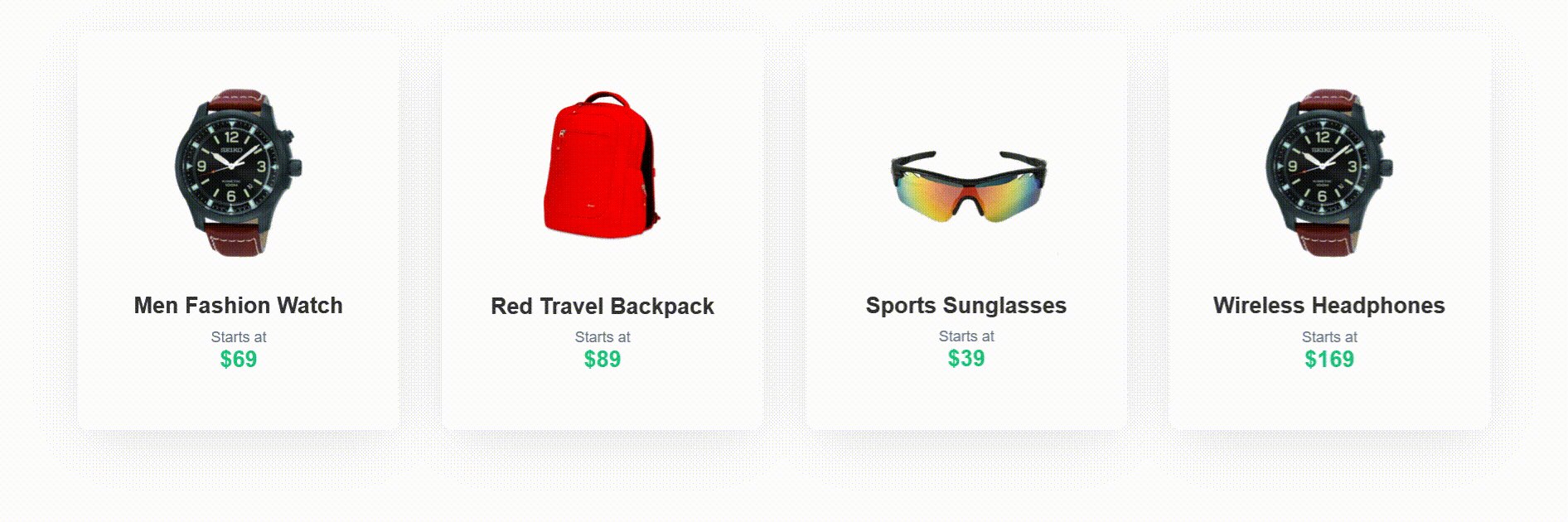
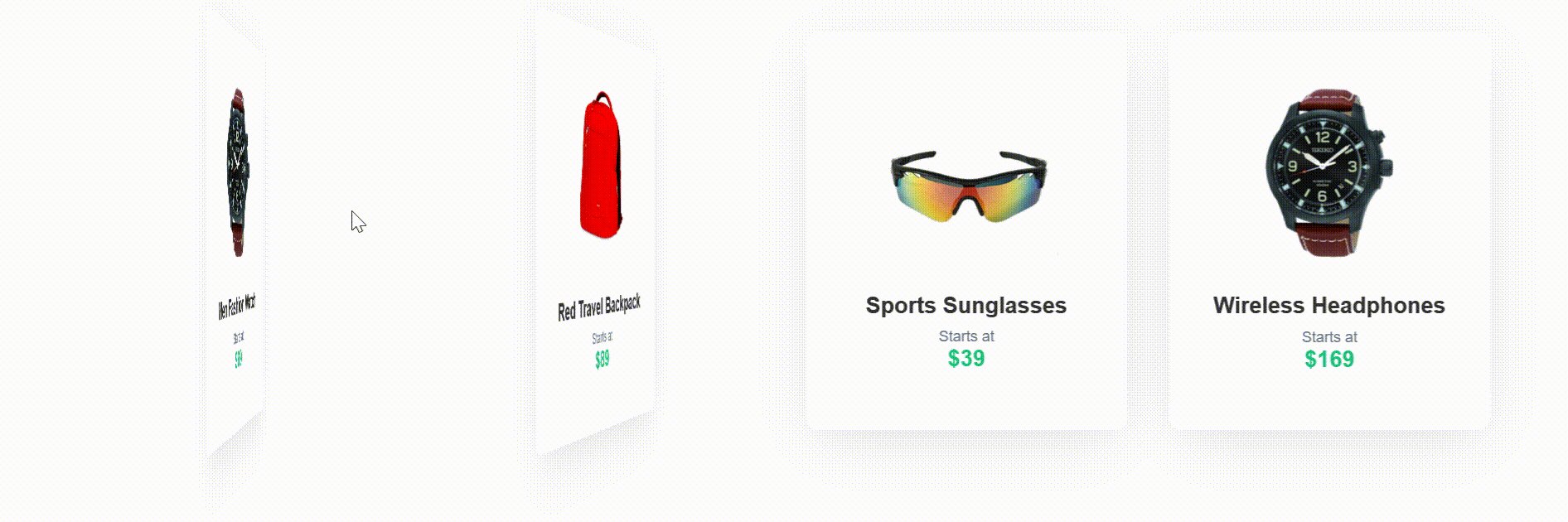
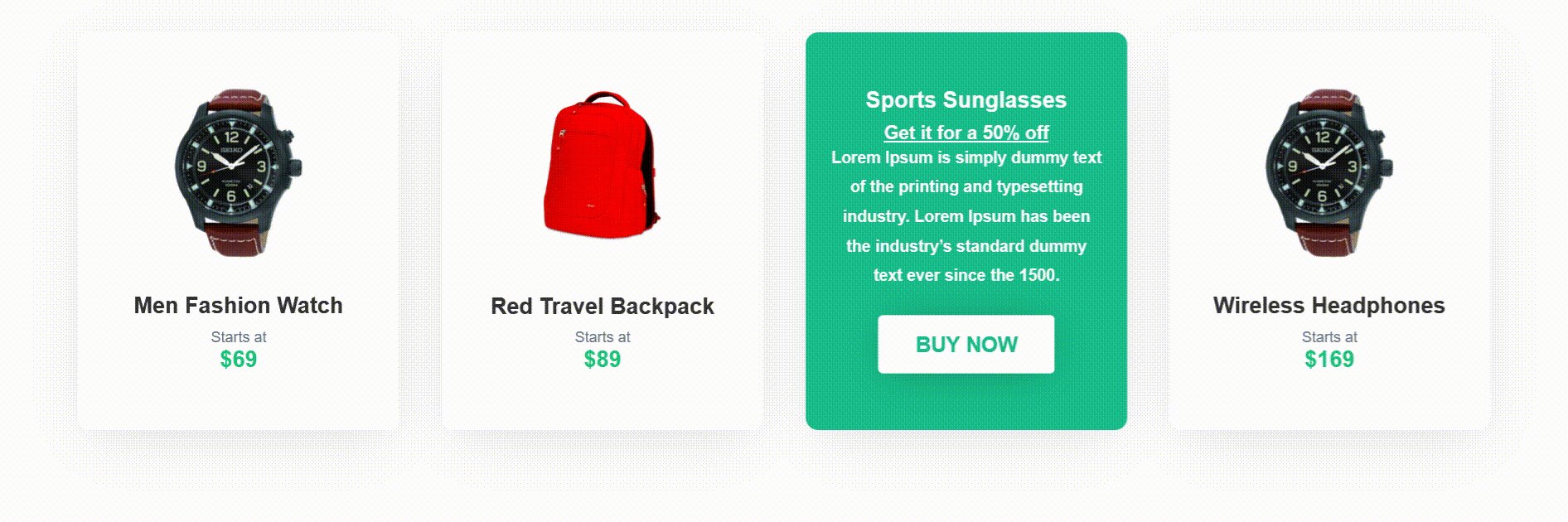
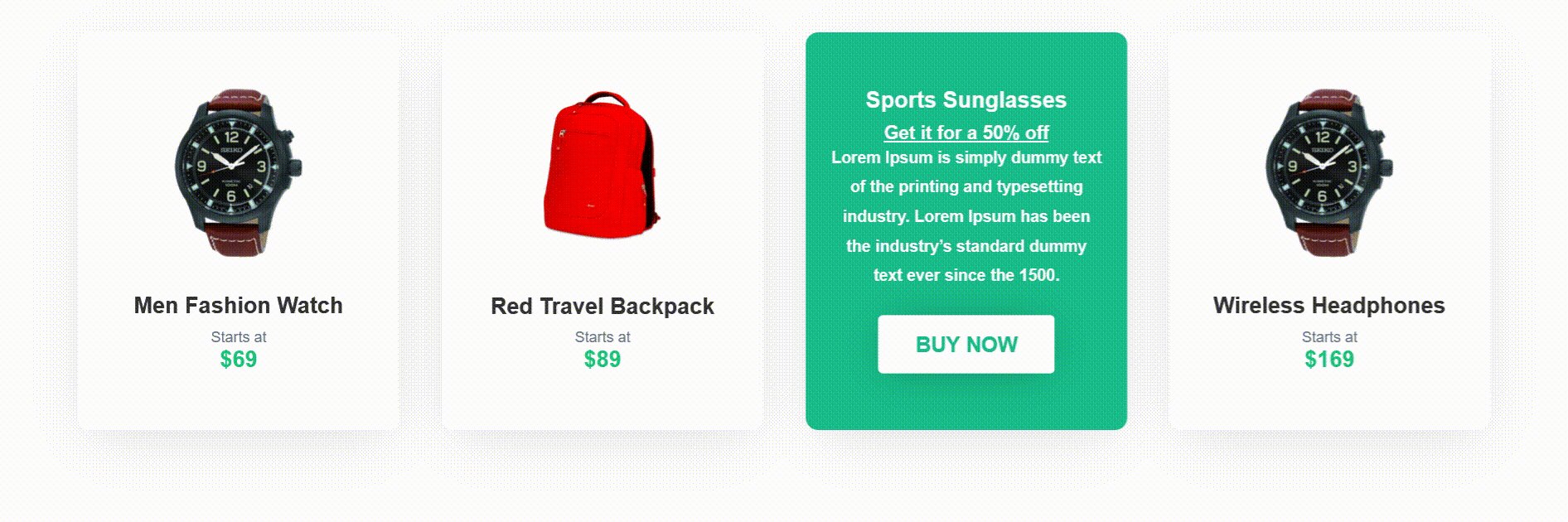
¿Te gustaría hacer unos cuadros con animaciones similares a estos?


Solo debes seguir estos pasos:
1. Primero debes instalar el plugin Divi Supreme, si aún no lo tienes lo puedes adquirir acá. Para instalar debes ingresar a Plugins -> «Añadir nuevo» y a continuación la opción «Subir plugin»

2. Crear a sección del módulo:
Haz clic en el botón «Usar constructor visual » para abrir el constructor de Divi. Luego, selecciona la opción «Añadir nueva sección» en la parte superior.

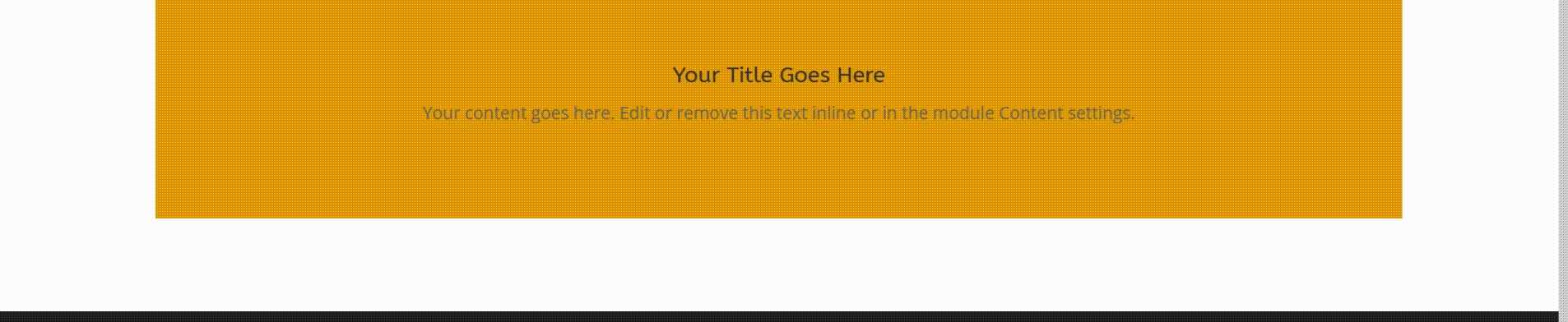
3. Una vez agregado selecciona el módulo «Supreme Flipbox», puedes agregar uno, dos,tres ¡o los que necesites!

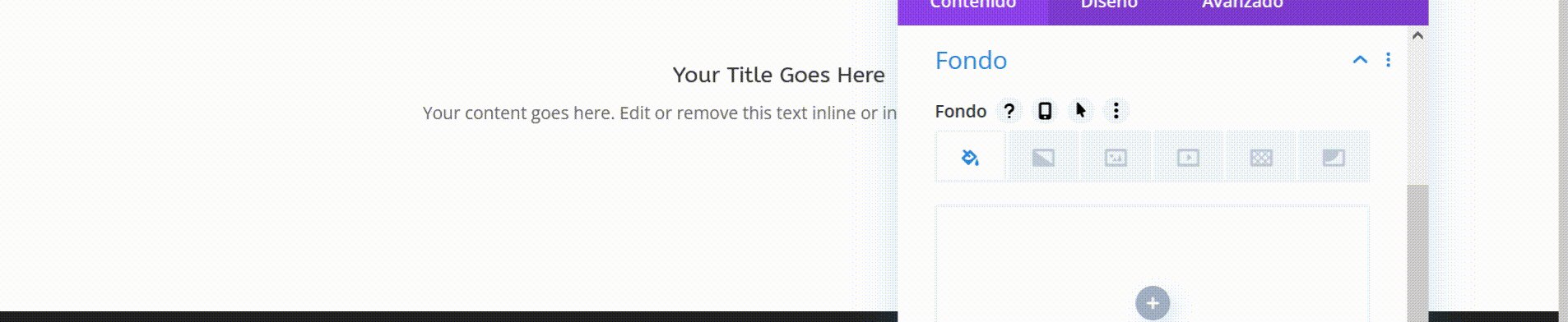
4. Agrega el diseño que tu quieras: puedes cambiar su color de fondo, texto de título y de contenido, agregar un botón para redireccionar y más!
Una vez terminado solo debes guardar

