Cómo agregar formularios personalizados de contacto en Divi Theme
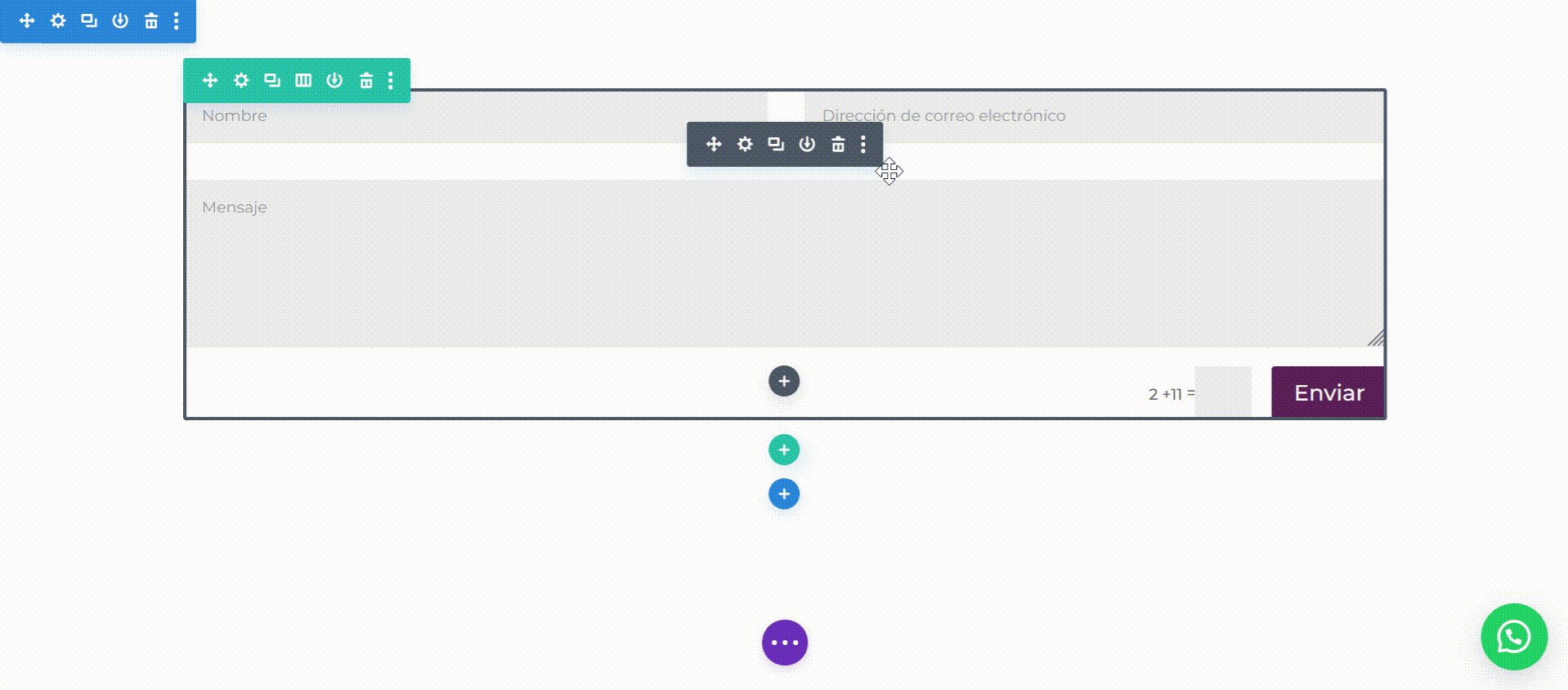
1. Abre la página en la que deseas agregar el formulario de contacto en Divi, para hacer eso debes abrir el constructor visual que se encuentra en la parte superior de tu sitio web en Divi

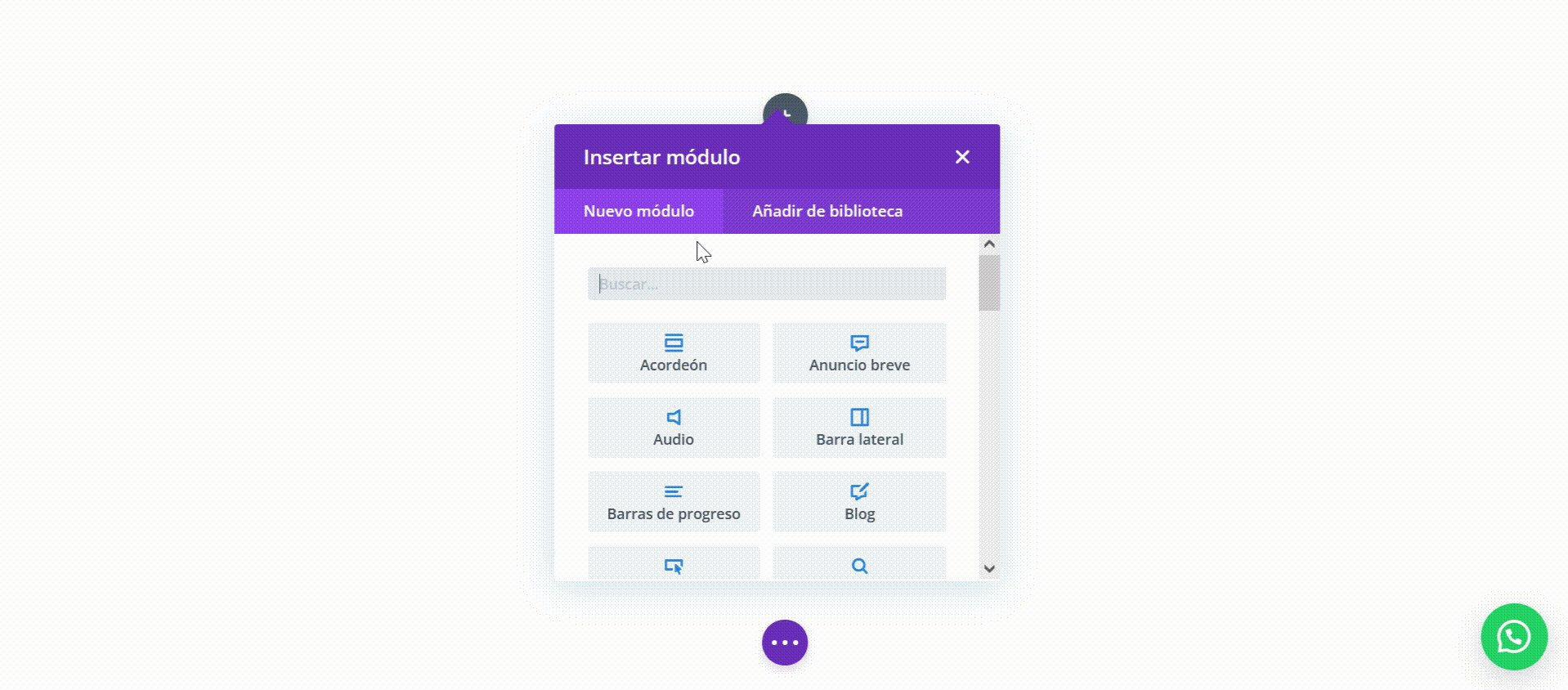
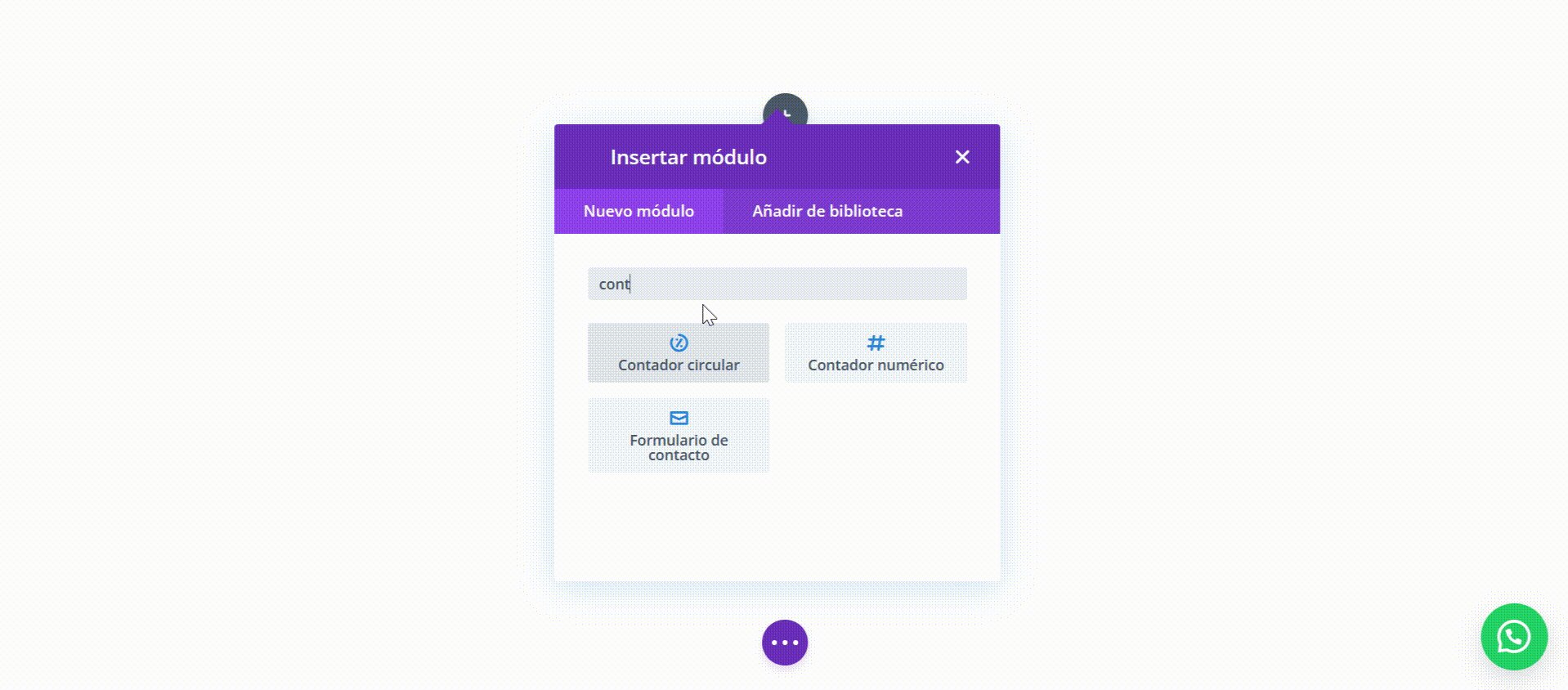
En la ventana emergente de «Agregar módulo», busca la categoría «Formulario» y haz clic en «Formulario de contacto».
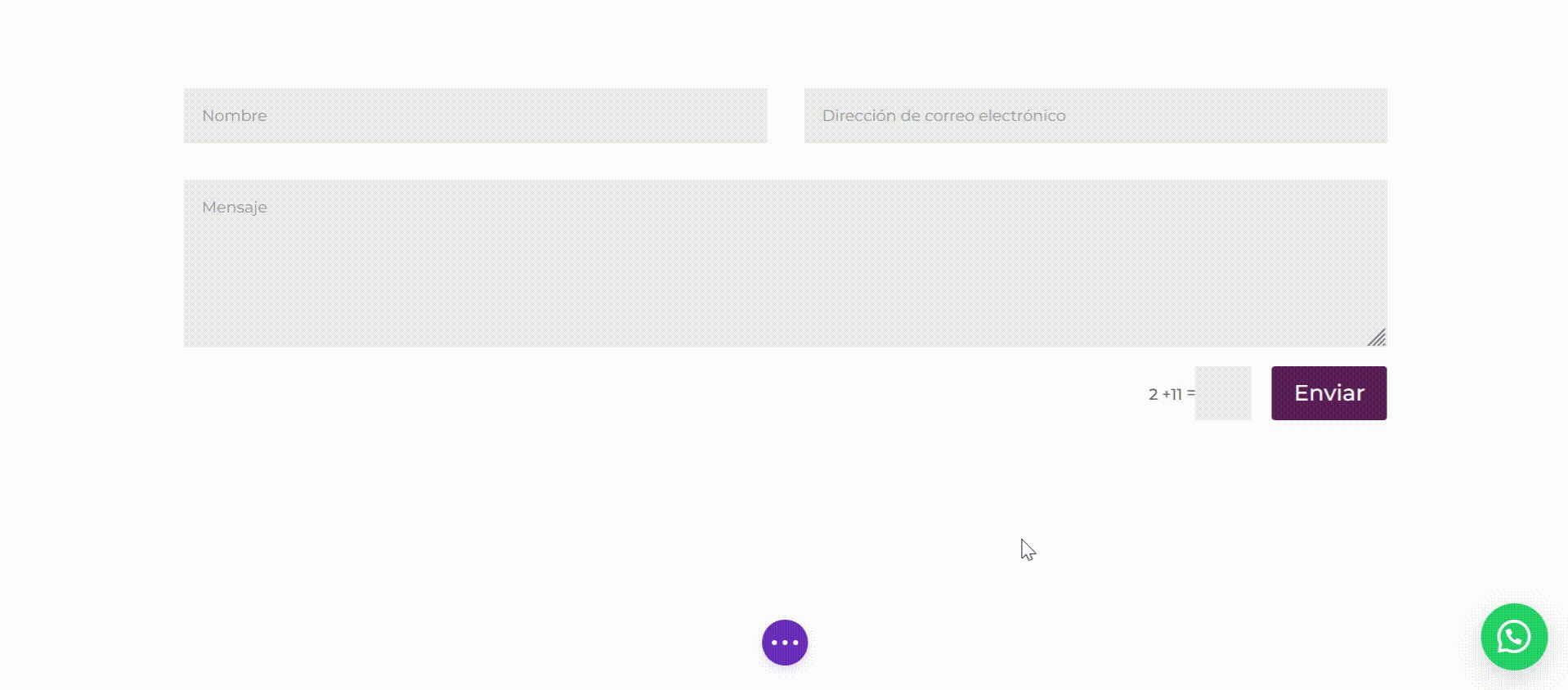
Una vez que hayas agregado el módulo «Formulario de contacto», se abrirá la pestaña de configuración del módulo. Aquí puedes personalizar las opciones del formulario, como los campos que deseas incluir, la información del botón de envío, la respuesta de éxito, entre otros.
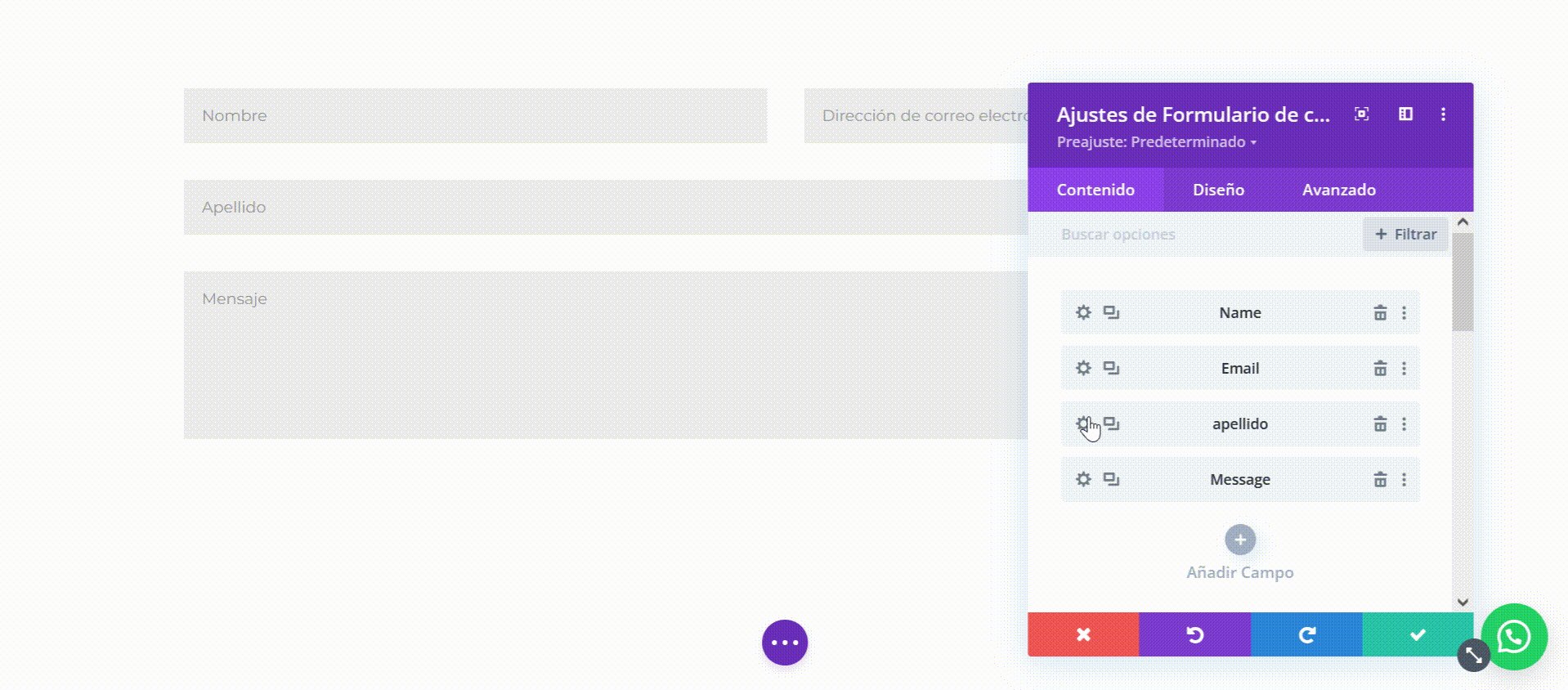
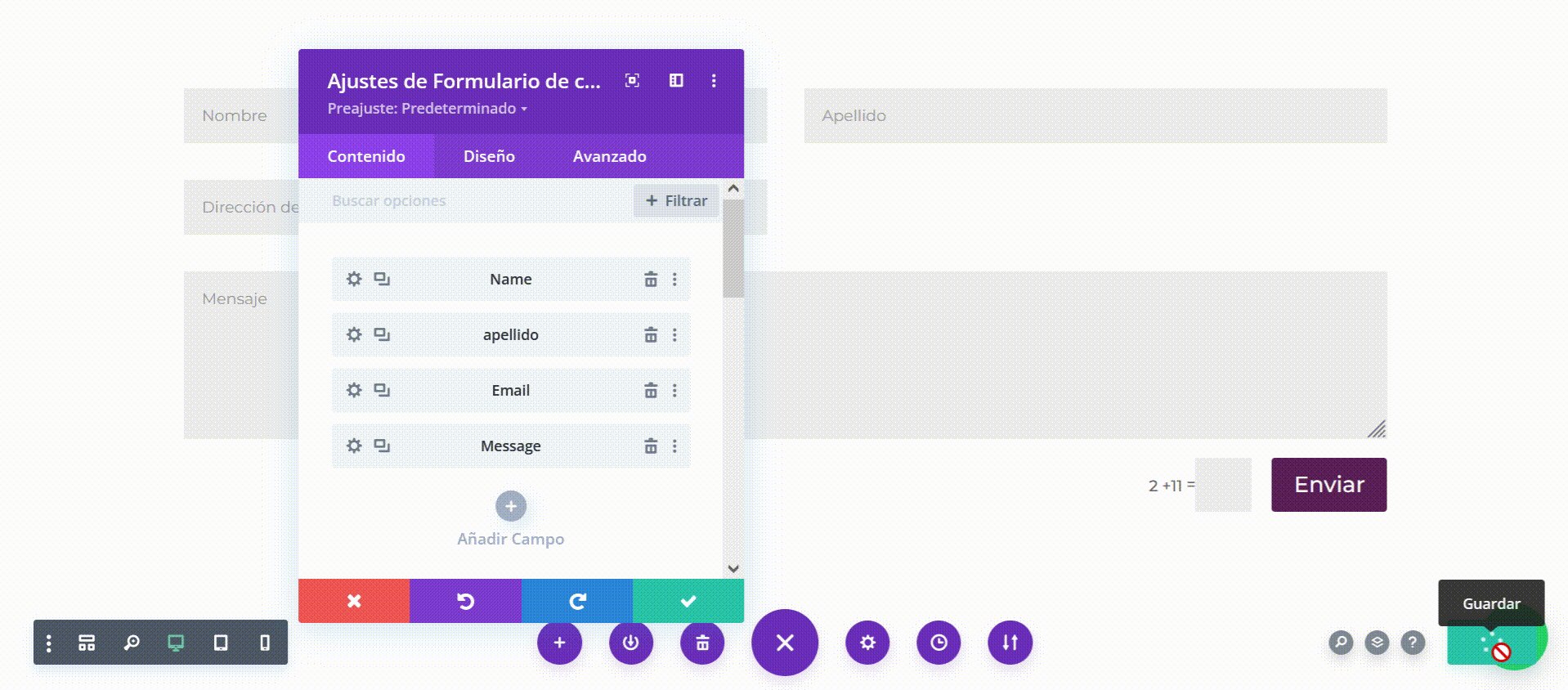
En la sección «Contenido del formulario», puedes agregar o eliminar campos según sea necesario. Para agregar un campo, haz clic en el botón «Agregar campo» y selecciona el tipo de campo que deseas agregar. Los tipos de campo disponibles incluyen «Nombre», «Correo electrónico», «Teléfono», «Asunto» y «Mensaje».

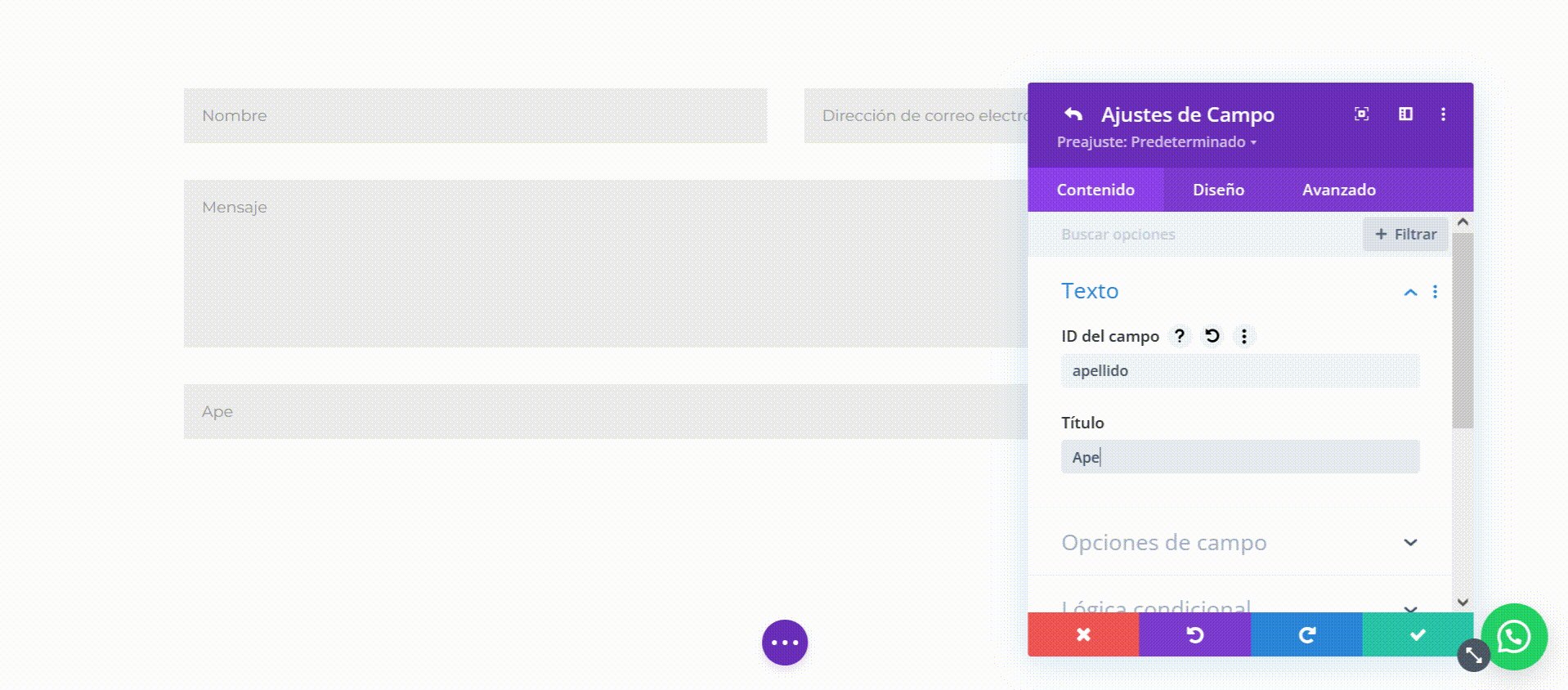
Después de agregar un campo, haz clic en el botón «Editar» para personalizar el campo. Aquí puedes editar la etiqueta del campo, el texto de ayuda, la información predeterminada, el requerimiento del campo, el tamaño del campo, entre otros.


- Una vez que hayas personalizado todas las opciones del formulario, haz clic en «Guardar & Salir» para guardar los cambios y cerrar la pestaña de configuración del módulo.
